20 Creative And Beautiful Free jQuery Lightbox Scripts

Welcome to “Estro” a super smooth jQuery slider plugin by pixelentity.This jQuery plugin uses unobstrusive javascript to transform a block of slideshow HTML code markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes. To avail of these free updates, please download the item again from your downloads page, and replace your previous version. Added lightbox integration on non-video slides
“I have been using a flash based image slider viewer for over 7 years on my website as no jQuery had up to now come close.

Speedo Popup jQuery Plugin
Speedo popup is a small, powerful and real customizable jQuery popup / modal plugin. a lightbox JavaScript
You can play videos, you can make a lightbox of videos and or mixed content or you can notify the user when you want, you have the possibility to do whatever you want. This jQuery popup plugin has full compatibility for HTML5 and full fallback for older browsers.You can choose free 17 jQuery and CSS3 transition effects, or you create your own
Speedo Popup jQuery v1.* Fixed BUG: When using groupGallery(lightbox) on multiple content and different
* Update to make the popup compatible with jQuery 1.* Fixed BUG: Small jQuery 1.

Lightbox support image and youtube, vimeo video. Source files, FAQ are included in the package, free update in the future.jQuery OneByOne Slider Plugin:

iLightBox allows you to easily create the most beautiful responsive overlay windows using the jQuery JavaScript library.By combining support for a wide range of media with gorgeous skins and a user-friendly API, iLightBox aims to push the Lightbox concept as far as possible.jQuery capabilities.“Greetings, this is amazing lightbox! Nice Job! Modern, lightweight and just awesome. Most likely that it will became a free package update.

Megafolio Gallery jQuery Plugin
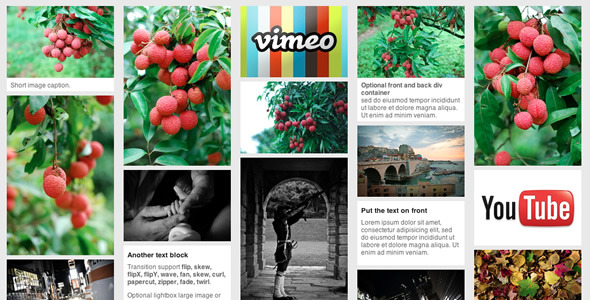
Megafolio is a highly customizable jQuery Plugin to present your Gallery or Portfolio. It uses the power of jQuery to present your pics in a grid layout with a masonry effect (custom width or 100% width responsive). The detail lightbox shows the elements in original size(or a video) and gives your viewers the chance to use the usual social buttons and read a describing text. Added FLV Video Support with FlowPlayer in LightBox
jQuery.css = jQuery. Lightbox With Social Sharing
Using CSS Animation with FallBack to jQuery
jQuery Conflict free plugin
No! It is the typical way of implementing a jQuery plugin.

powered by cross-browser js library jQuery
lightbox support
free updates - even if the value of this gallery increases via updates made, you will get them for free
free support - on the support forum, the fastest way of support
jQuery

The link can also be a lightbox link so it can pop up a lightbox like prettybos to launch images, videos or text.compatible with any lightbox script, prettyphotto example included
jquery plugin files
LIFETIME updates! – even if the value of this gallery increases with upcoming updates, you will get them for free
free support! – for installation via my forum -> http://digitalzoomstudio.jQuery – http://jquery.

Multimedia jQuery carousel Collection comes in 2 versions: Classic and Perspective. lightbox support
free updates

Sky jQuery Touch Carousel is a jQuery carousel plugin with rich set of features. Free support. Free updates. A critical bug has been fixed which was causing integration problems with lightbox plugins such as fancybox.

This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. Fully Responsive Grid and Lightbox
Lightbox with slideshow (play, pause, auto-play)
Free Technical Support
IE was showing fat images in the lightbox and now is fix
Fixed a small console errors and also a small bug when you click to fast the next button in the lightbox

RoyalSlider is easy JavaScript slideshow jQuery image gallery and jQuery content slider plugin with animated captions, responsive layout and touch support for mobile devices. Added jQuery 1.Slider can be put inside lightbox script, like Magnific Popup. View slider in lightbox example.Free support and upgrades.

Mini – jQuery Showcase and Portfolio Slider Plugin is not only one but unlimited(!) way of showing your items and contents in a stylish way.No! It is the typical way of implementing a jQuery plugin. Lightbox with Social Icons included
jQuery Conflict free plugin

A full CSS3 lightbox is also included with the option to be turned on/off. Images rotate automatically and could have lightbox enabled or disabled.Allows you to create a blog post style element with a lightbox enabled image on the top, and a read more link at the bottom.Lightbox
A full CSS3 (jQuery Fallback for IEs) lightbox is included which can be applied to images used in elemetns.CSS3 animations + jQuery Fallback for IE
All animations are written in CSS3 for better performance, and old IEs will get jQuery animations.99% bug free.Free support & frequent updates
As usualy, feel free to contact me (either use the comment or drop me an email) if you have any questions.

No-Jquery minimum 15KB javascript code by smart compression. Free support and upgrades
Slider can be put anywhere (lightbox, or any container)

The powerful jQuery library makes this component cross-platform.jQuery Plugin properly formatted. Powerful lightbox – PrettyPhoto + VIDEO
jquery.com/projects/jquery/tipsy/
The images used in the current preview belongs to this great free CSS menu image site: www.

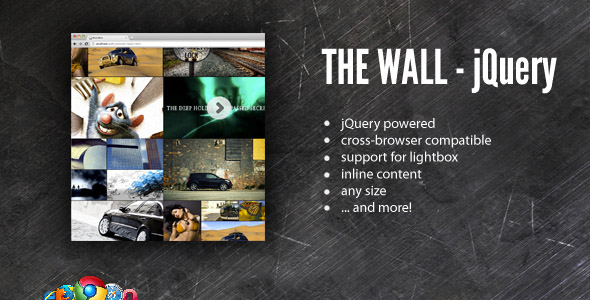
Each tile could have it own size set which ranges from 1×1, 1×2 … 4×4 … to 10×10CSS3 animations + jQuery fallback for IE
Old IEs will get jQuery Fallback.Lightbox
A CSS3 lightbox is included, which can be turned on or off.Lightbox can be used to embed both images and videos.Thumbnails in tiles and big images in lightbox
You can use thumbnials in small tiles and set big images to be used in lightbox.Free support & frequent updates
As always, feel free to contact me if you have any questions, I’ll respond as soon as I can CHANGE LOGS:
Added ability to use thumbnail in tiles, and big images in lightbox
Updated code to be fully compatible with jQuery 1.New feature: Lightbox

A jQuery plugin help you to display grid thumbnail, and have a option to display it in a list. Clean and lightweight, free update in the future.jQuery OneByOne Slider Plugin:
jQuery http://jquery. Lightbox http://www.com/projects/prettyphoto-jquery-lightbox-clone/

li JQuery JavaScript image slider / banner rotator with many cool features.jQuery Slider Banner Image Rotator for HTML
li jQuery Image Slider / Banner Image Rotator is carefully crafted slider/image rotator, full of features, very easy to install and customize. Whenever you need a full featured slider image rotator or you need a simple ad banner, li jQuery Image slider will do the job with ease!
LightBox Support – with this options enabled when a slides has been clicked you can load bigger picture in modal mode.gif and LightBox enabled and the linked image will be displayed in Lightbox modal window activated. We pre-loaded li jQuery Slider with total of 104 transitions, so you can open up your imagination and create the most impressive sliders, ads banners and image rotators. li jQuery Slider / Banner Image rotator has native support for skins. li jQuery Slider is especially developed to support Ad Banners (small size banner /slider) and with li jQuery it is extremely easy to create an AD BANNER – in no time! Define your images in the HTML and upload your Ad in less then 5 minutes.Although we can’t promise huge free upgrades, we’d love to hear what you think about li jQuery Image Slider/Rotator and some of your suggestions will be implemented in the future versions. Please, feel free to use our CodeCanyon contact form.

No-Jquery minimum 15KB javascript code by smart compression. Free support and upgrades
Slider can be put anywhere (lightbox, or any container)

